문자형 배열 오름차순 정렬

string형 배열을 생성하고 join을 통해 문자열로 변환하여 출력한다.

sort를 사용하여 문자열을 오름차순 정렬을 해주고 출력하여 원문이랑 비교한다.

sort의 기본옵션은 오름차순이다.
문자형 배열 내림차순 정렬

sort는 기본으로 오름차순정렬이기 때문에 익명함수를 통해 내림차순으로 정렬하도록 해준다.
내림차순은 큰 것부터 작은 것 순으로 정렬하는 것이므로
배열의 앞 원소(a), 배열의 뒷 원소(b) 가 있을 때
뒷 원소가 작다면 -1,(FALSE)를 리턴하여 그대로 두고
뒷 원소가 크다면 1,(TRUE)를 리턴하여 정렬을 실행해 앞으로 보낸다.

숫자형 배열 오름차순 정렬

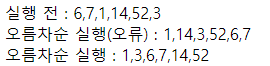
sort는 문자열을 위한 함수이므로 숫자형 배열에선 그냥 써선 문제가 생긴다.

숫자를 문자형으로 보기 때문에 10의 자리가 1인 '14'가 '3'보다 더 작다고 인식한다.

직접 수 비교를 해주는 익명함수를 작성해 해결한다.

숫자형 배열 내림차순 정렬

내림차순도 마찬가지로 뒤 수가 더 클 경우엔 return값을 참으로 줘서 정렬함수를 실행시킨다.

'Front-end > JavaScript' 카테고리의 다른 글
| [자바스크립트] n번째 태그요소 접근, eq, get (0) | 2022.05.19 |
|---|---|
| [자바스크립트] js로 노드요소 생성 및 제거하기, 게시판 만들기 (0) | 2022.05.15 |
| [자바스크립트] js 배열원소 추가, 삭제, push, pop, splish, shift, unshift (0) | 2022.05.12 |
| [자바스크립트] js 배열 출력, 배열과 문자열 서로변경, join, split (0) | 2022.05.11 |
| [자바스크립트] Date로 날짜, 연월일, 시간 불러오기 (0) | 2022.05.11 |