

div태그에 내부 스타일로 파란색을,
외부 스타일로 테두리, 여백, 글자 크기 등을 주었다.
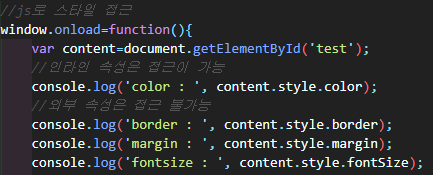
js의 내부 스타일 접근 - .style.속성

js에서 style을 주면 해당 속성값을 가져올 수 있는데
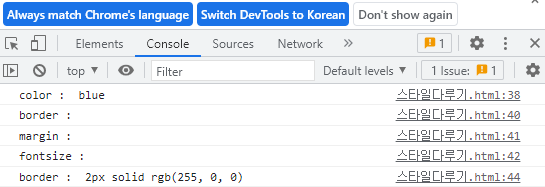
div에 직접 주었던 인라인 속성인 색상만 가져올 수 있다.

color색상만 나타날 뿐 나머지 속성은 빈칸으로 나온다.
js의 외부 스타일 접근 - getComputedStyle

js에서는 외부 스타일에 접근하기 위해선 해당 메소드를 통해 접근한다.

style로 나오지 않던 border속성에 접근 가능하다.
getComputerStyle은 외부 스타일 뿐 아니라 내부에도 물론 접근가능하다.
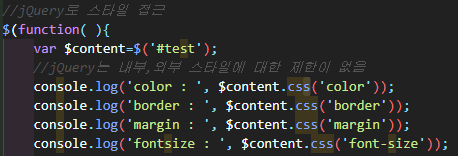
jQuery의 스타일 접근 - css

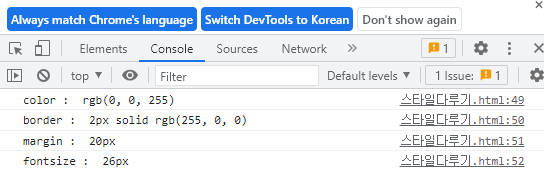
jQuery는 내부, 외부 따질 것 없이 css로 모두 접근 가능하다.

모든 속성값이 모두 출력된다.
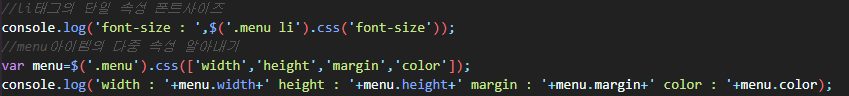
jQuery의 스타일 다중 접근 - css([ ])

css 메서드는 단일 값도 접근이 되지만 [ ]로 묶어준다면 여러 속성에 모두 접근이 가능하다.

각각 접근된 속성값은 menu변수에 저장되어 있다.
'Front-end > JavaScript' 카테고리의 다른 글
| [자바스크립트] js, jQuery로 스타일,css 속성값 변경 (0) | 2022.05.27 |
|---|---|
| [자바스크립트] css스타일 속성 표기법, 단위 생략 (0) | 2022.05.27 |
| [자바스크립트] html, text 메소드의 차이, 노드 내용 변경하기 (0) | 2022.05.26 |
| [자바스크립트] 노드 삭제하기, remove, html, even, odd (0) | 2022.05.26 |
| [자바스크립트] 노드 위치 변경하기, append, insertAfter, insertBefore (0) | 2022.05.25 |