

div 두개의 영역이 외부 내부로 있고 각각에 마우스 이벤트를 달아 차이점을 비교해본다.
mouseover & out

마우스 이벤트 중 over와 out은 부모와 자식의 노드를 따로 분리된 영역으로 판단한다.
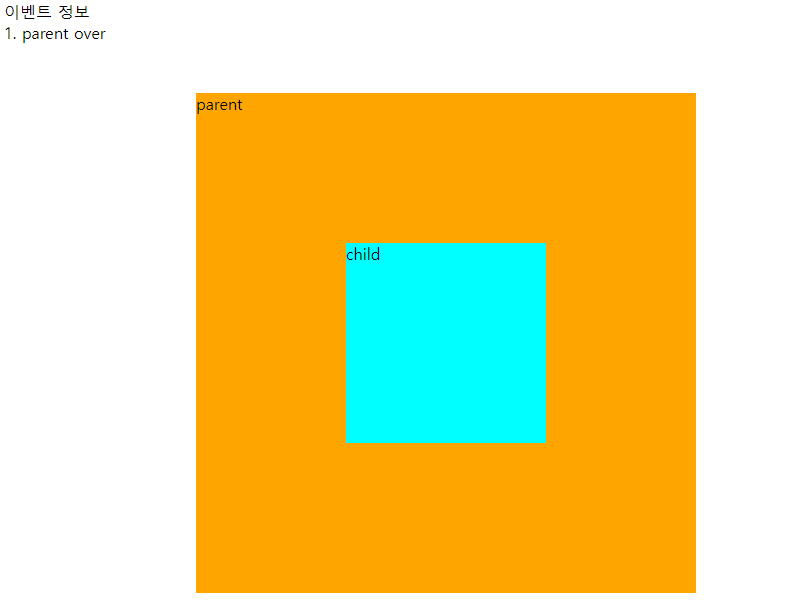
이벤트 정보가 담길 info에 이벤트 횟수와 해당 이벤트가 일어난 타겟의 위치를 표시한다.


바깥의 parent영역만 들어갔다 나왔을 시 over와 out이 출력된다.


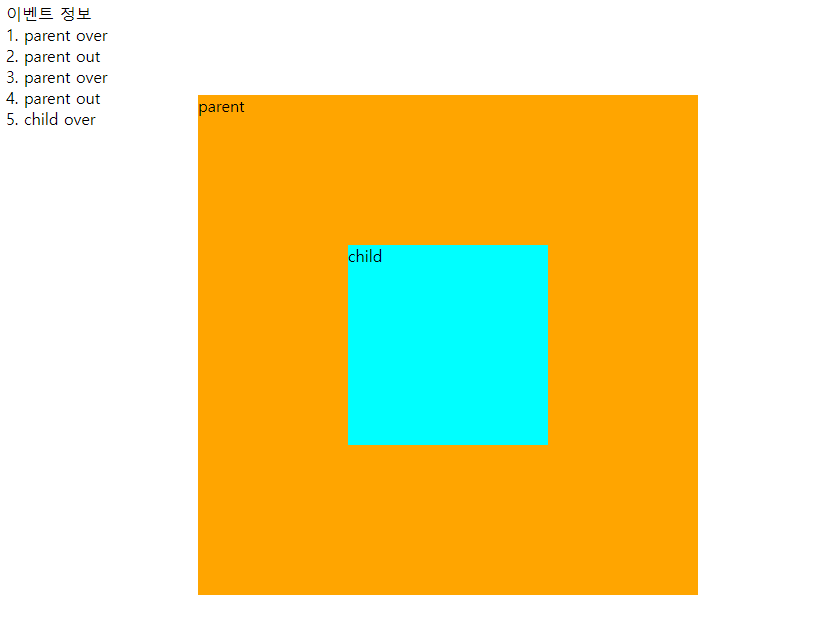
이번엔 parent영역에서 child영역까지 들어갔다가 나왔다.
3번에서 parent 에 들어갔고 여기서 child로 들어갈 때 parent out이 뜨고 child over이 뜬다.
이말인 즉 child로 들어갈 때는 parent에서 나가는 것으로 판단되는 것이며
child는 parent하위 개체임에도 불구하고 독립된 영역으로 취급받는 다는것이다.
mouseenter & leave

이번엔 over대신 enter를, out대신 leave를 적어봤다.


parent에만 들어갔다 나가봤을 때는 over, out과 마찬가지로 결과가 나온다.

이번엔 parent에서 child로 들어갔는 데도 아무 이벤트가 발생되지 않는다.
enter와 leave는 하위개체를 상위개체의 일부로 판단하기 때문에
child에 들어가도 역시나 parent의 안에 있다고 판단하기 때문이다.
enter & out 의 문제


이번엔 살짝 형태를 바꿔서 child안에 div태그 두개를 만들어넣었다.
마우스가 들어갈때마다 out과 over부분이 번갈아서 슬라이딩 되는 애니메이션을 넣어볼 것이다.

위의 코드에 child에 animate를 추가하여 over가 되었을 때 top위치를 -100해줌으로 숨겨진 아래의 div가 나타나도록,
out이 되었을 때 다시 top을 원상태로 되돌려 원래의 푸른색 div가 나타나도록 해준다.


양 옆의 주황색 영역을 들어갔을 땐 보라색 over영역이 나타나고 다시 나가면 하늘색 out영역으로 바뀐다.

이번엔 parent에 다시 들어가서 중간의 영역으로 들어갔는데,,,
들어가는 순간 끝도없이 over과 out이 반복되어 나타난다.
이는 parent안에 있는 over과 out의 div가 바뀔 때마다 parent와 별개의 존재로 취급받기 때문이다.

만약 원하는 이벤트가 parent에 마우스를 올릴 때 child에 애니메이션을 주는 것이라면
enter과 leave를 사용하면 된다.

안에 있는 div들도 모두 parent의 영역으로 취급하므로 위와 같은 문제를 방지할 수 있다.
'Front-end > JavaScript' 카테고리의 다른 글
| [자바스크립트] width, height, padding, margin, border를 포함한 크기 구하기 (0) | 2022.06.06 |
|---|---|
| [자바스크립트] 노드의 위치 , position, offset의 차이점 (0) | 2022.06.05 |
| [자바스크립트] 사용자 정의 이벤트, jQuery.Event (0) | 2022.06.02 |
| [자바스크립트] trigger, 다른 태그의 이벤트 발생시키기 (0) | 2022.06.02 |
| [자바스크립트] 버블링을 이용해 이벤트 등록하기 (0) | 2022.05.31 |