무명 함수 호출

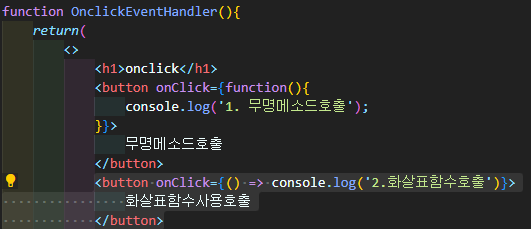
첫 번째 방법은 무명함수를 호출하는 방법이다.
버튼의 온클릭 이벤트에 function을 주고 내용을 적어넣는다.

첫 번째 버튼 클릭 시 무명함수인 function()의 내용대로 콘솔에 내용이 찍힌다.
ES6

ES6의 문법을 이용해 함수를 호출한다.
간단한 내용일 때 사용하기 좋다.

두 번째 버튼 클릭시 => 옆의 내용이 실행된다.
함수 직접 호출

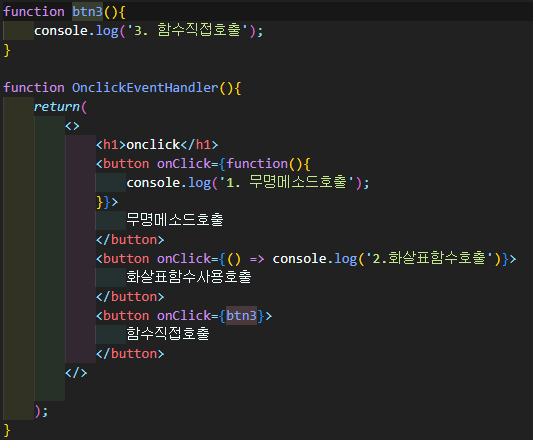
함수를 직접 정의해서 넣는 방법이다.

세 번째 버튼 클릭시 정의한 함수가 호출되어 사용된다.
이벤트 내용이 길 때 사용하기 좋다.
'Front-end' 카테고리의 다른 글
| [React] JSX 표현식, 함수형 컴포넌트, 클래스형 컴포넌트 (0) | 2022.08.14 |
|---|---|
| [React] 바인딩 구현 (0) | 2022.06.06 |
| [React] 컴포넌트 라우팅에 추가 (0) | 2022.06.05 |
| [React] CSS 적용하기 (0) | 2022.06.05 |
| [React] CRA 파일구조, 컴포넌트 import시키기 (0) | 2022.06.05 |