함수 선언

함수 선언을 위해서 function을 명시하고 사용할 함수 이름과 ()를 넣어주며
{}안에 내용을 넣는다.
여기서 this란 {}의 내용이 적힌 곳, 즉 Person의 주소가 들어가며
this.name은 Person의 name변수를 뜻한다.
인스턴스 생성과 접근

선언된 함수형 클래스를 사용하기 위해서
인스턴스 이름인 person을 부르고싶은대로 적고
new를 사용하여 Person클래스를 가져온다.
앞으로 person이라는 이름의 인스턴스는 Person함수의 기능을 사용할 수 있다.

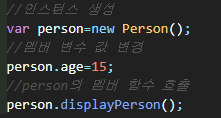
생성된 인스턴스의 age를 15로 변경했다.
여기서 기존의 Person의 age값인 10은 변하지 않는다.
인스턴스는 Person의 초기값을 가져올 뿐 인스턴스가 생성됬다면
해당 인스턴스는 Person을 복사해 온다고 볼 수 있다.

이제 age를 호출하여 age변수의 재선언이 이뤄졌는지 확인한다.

기존의 name값인 이름은 그대로 가져오며 인스턴스에서 선언한 age값인 15는 변경된 채로 출력된다.
함수형 클래스의 인스턴스

처음의 인스턴스인 person에 이어
새로운 인스턴스인 other을 생성한다.

새로 생성한 other의 name을 재선언한다.

이번엔 other의 name과 age를 알아본다.

person인스턴스에서 변경된 15는 새로 생성한 인스턴스에 영향을 주지않아 10을 나타내며
other인스턴스의 name값은 새로 변경된 대로 나타난다.
함수형 클래스의 사용
함수형 클래스는 반복되는 기능의 틀을 저장해두고
기능을 재사용할 때에 사용하기 좋다.
리터럴 클래스에서는 같은 기능을 구현하기 위해 똑같은 내용의 클래스를 생성했었다.
[JS] 리터럴 클래스
리터럴 변수는 값을 저장하고 이용한다. 그런데 이 변수는 여러개의 값 또한 저장할 수 있다. 중괄호로 묶고 각 속성을 , 로 구분지어 명시하면 개개의 속성들은 해당 개체가 가지는 멤버가 된다
developefeel.tistory.com

여기서 함수형클래스를 이용하면 인스턴스 생성만이 필요하고 클래스는 하나만 필요하게 된다.
'Front-end > JavaScript' 카테고리의 다른 글
| [JS] 함수형 설계와 클래스형 설계 (0) | 2022.06.17 |
|---|---|
| [JS] 프로토타입 클래스 (0) | 2022.06.15 |
| [JS] 리터럴 클래스 (0) | 2022.06.14 |
| [자바스크립트] 이미지에 애니메이션 이징 효과 주기, easing (0) | 2022.06.11 |
| [자바스크립트] 스크롤 위치 구하기, 스크롤 맨 위로, 위치 이동 (0) | 2022.06.11 |