변수

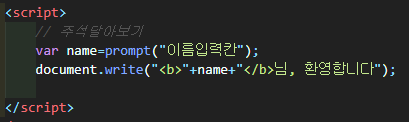
변수는 모든 자료형 공통으로 var를 사용한다.
name이라는 변수를 생성해줬다.
입력

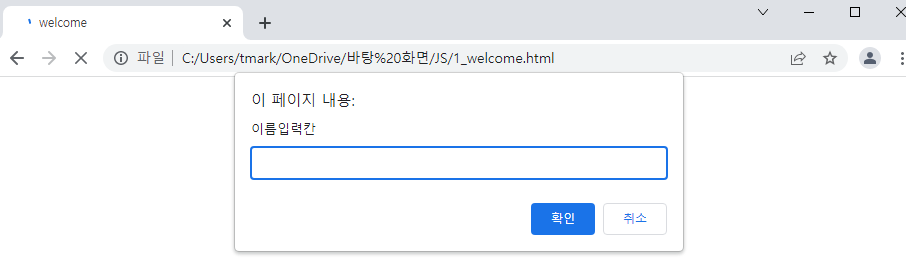
prompt를 사용하여 입력을 받고 그 내용을 생성한 name변수에 저장한다.

prompt괄호안의 내용은 위와같이 나온다.
출력

입력받은 내용을 출력하기 위해 document.write를 사용하여 <b>태그를 입혀 문장을 출력하도록 했다.

'입력받은이름'이라는 내용이 name변수안에 저장이 되고,

출력이 된다.

함수

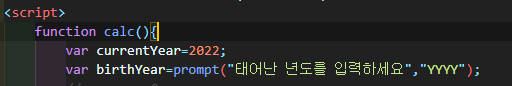
함수의 생성은 function 함수이름() {함수내용}으로 생성한다.
var currentYear로 변수를 만들어주고
birthYear변수는 입력을 받는다.

prompt안의 내용 첫번째는 입력창 위의 설명에 들어가고,
두번째는 설명창 안에 들어간다.

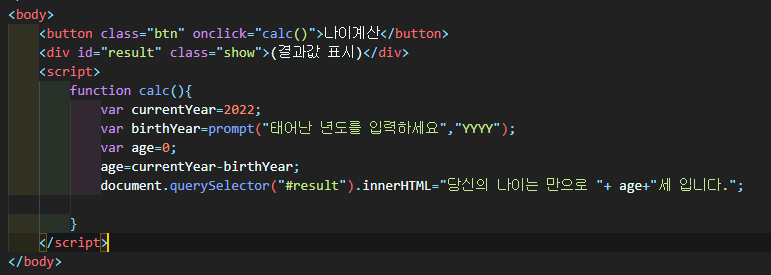
나이를 계산하는 함수다.
태어난 년도를 입력창에 입력하면 현재년도에서 빼서 나이를 계산한다.
그 후, document 현재문서의.
querySelector("#result") result라는 클래스의
innerHTML 안에
= 뒤쪽의 문장을 넣게 해주는 함수이다.

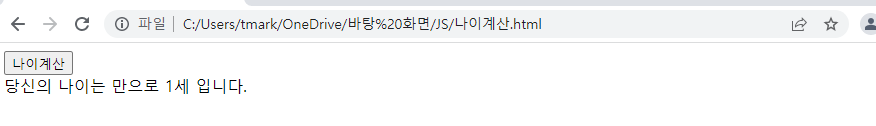
나이계산 함수를 button태그에 onclick이벤트 시에 호출되도록 했다.

버튼을 클릭하면 입력창이 나오고


2022에서 2021을 뺀 1이 결과로 출력된다.
'Front-end > JavaScript' 카테고리의 다른 글
| [자바스크립트] while문 으로 숫자합 구하기 (0) | 2022.04.25 |
|---|---|
| [자바스크립트] for문, 배열크기, 배열, 구구단 출력 (0) | 2022.04.25 |
| [자바스크립트] switch문 (0) | 2022.04.25 |
| [자바스크립트] if, else if, else, 조건문 (0) | 2022.04.25 |
| [자바스크립트] 연산자, 알림창, 숫자형변환 (0) | 2022.04.21 |