==와 ===의 차이
//type coercion
1 == "1";
//dont try coercion
1 === "1";
==비교식은 변수의 값만을 비교한다.
===비교식은 변수의 값과 타입을 비교한다.
coercion은 변수의 타입을 강제로 변환한다고 이해할 수 있다.
좀 더 안정적인 조건식의 작성을 위해서는 값과 타입을 모두 비교하는 '==='비교식이 더 추천된다.
Type Coercion
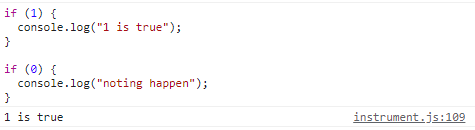
if (1) {
console.log("1 is true");
}
if (0) {
console.log("noting happen");
}JS뿐 아니라 꽤 많은 언어에서 변수의 타입을 암묵적으로 변환시켜 준다.
위 코드에서 1과 0은 number타입이지만
조건문에 들어갔을 때 암묵적으로 boolen타입으로 강제변환되어서 사용된다.

1은 true, 0은 false를 의미한다.
Object.is
객체기반인 js이기 때문에 변수의 비교를 object의 내장메서드로 할 수도 있다.
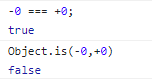
//Object.is()
-0 === +0;
Object.is(-0, +0);
NaN === NaN;
Object.is(NaN, NaN);js에서는 -0과 +0이 따로 존재한다. 굳이 필요한진 모르겠다.


다만 이 비교방식은 ==이나 ===비교식과 다르게 동작할 수가 있다.
타입을 강제하지 않는 점은 ===과 같지만
타입과 값을 비교하기보단 객체의 기준에서 비교하는 느낌이다.
'Front-end > JavaScript' 카테고리의 다른 글
| JS 클로저 1편 - 함수는 객체다 (0) | 2023.01.03 |
|---|---|
| JS Type 4편 - 동적 타입(static&dynamic type) (0) | 2022.12.31 |
| JS Type 2편 - 얕은 복사, 깊은 복사(shallow & deep clone) (0) | 2022.12.26 |
| JS Type 1편 - 자바스크립트 타입 종류(primitive, non-primitive) (0) | 2022.12.26 |
| JS 동작원리 10편 - call, apply, bind (0) | 2022.12.24 |