JS Type 1편 - 자바스크립트 타입 종류(primitive, non-primitive)
JS 타입 종류 //number 5, 3, 6 //boolen true, false //string "hello" //undefined undefined //null null //symbol Symbol("just symbol") //object {} 자바스크립트의 타입 종류는 각각 아래와 같다. number: 숫자 boolen: 참, 거짓 string:
developefeel.tistory.com

참조형 변수 타입인 객체, 배열, 함수는 모두 객체 타입에 포함된다.
함수 호출 방식
//function
function one() {
return 1;
}
one();일반적인 함수의 호출 방식

우리가 보편적으로 사용하는 함수의 호출이다.
//method
const obj = {
two() {
return 2;
},
};
obj.two();객체의 속성인 메서드의 호출 방식

객체의 속성들에 접근할 때는 dot연산자를 사용한다.
obj에 .을 찍으면 속성 two에 접근하여 메서드가 실행된다.
//call
function three() {
return 3;
}
three.call();함수의 내장 메서드인 call로 호출

함수도 객체처럼 dot연산자를 사용하면 객체의 속성처럼 사용할 수 있는 내장메서드가 있다.
그중 call메서드를 사용하면 일반적인 호출과 동일한 효과를 낸다.
//function constructor
const four = new Function("return 4");
four();함수 생성자를 사용한 호출 방식

함수의 변수타입은 function이며 JS의 standard built in object는 각 변수타입에 해당하는 객체를 지원한다.
그러므로 변수 타입 function에 해당하는 생성자 객체 Function 또한 존재하며
사용법은 아래와 같다.
const add = new Function("num1", "num2", "return num1+num2");
add(1, 2);함수 생성자 객체는 앞의 두 인자를 함수의 매개변수로 받고
마지막 세번째 인자에 작성된 계산식을 리턴한다.

함수도 객체와 마찬가지로 dot연산자를 사용하여 속성에 접근할 수 있고, new연산자를 통해 객체 인스턴스처럼 함수를 생성할 수 있다.
Callable Object
//callable object
function hi() {
console.log("hi");
}
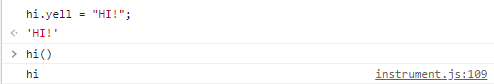
hi.yell = "HI!";hi함수에 yell속성을 추가했다.

hi함수는 그대로 작동하며 hi함수의 yell속성에도 접근할 수 있다.
const specialObj = {
yell: "HI!",
name: "hi",
(): console.log("hi"),
};specialObj는 분명 객체다.
위의 hi함수를 객체화 한다면 위와 같은 객체로 표현할 수 있을 것이다.
물론 위 코드는 예시이며 실제로 세 번째 속성과 같이 사용할 수는 없다.

실제로 함수는 special한 객체다.

일반 빈 객체를 만들면 아무 속성이 없기 때문에 접근할 수 있는 속성이 없다.

하지만 함수는 아무 속성도 추가하지 않더라도 기본적으로 제공하는 속성들이 있다.
이렇게 빈 객체와 다르게 함수타입을 가지게 된 객체는
기본적으로 내장 메서드들을 가지며 추가로 사용자가 정의한 속성 또한 사용할 수 있다.
또한 name속성을 optional로 가져 익명함수가 될 수 있고 함수의 이름을 가질 수도 있다.
'Front-end > JavaScript' 카테고리의 다른 글
| JS 클로저 3편 - HOF(고계함수, Higher Order Function) (0) | 2023.01.14 |
|---|---|
| JS 클로저 2편 - 일급 객체(First Class) (0) | 2023.01.14 |
| JS Type 4편 - 동적 타입(static&dynamic type) (0) | 2022.12.31 |
| JS Type 3편 - type Coercion(==, === 차이) (0) | 2022.12.30 |
| JS Type 2편 - 얕은 복사, 깊은 복사(shallow & deep clone) (0) | 2022.12.26 |