선행으로 REST방식으로 데이터 전송하는 방법에 대해
[Back-end] flask로 Rest API 구현
REST (REpresentational State Transfer) Rest API는 REST기반 서비스 API 이다. HTTP는 서버/클라이언트 모델로써 서버와 컴퓨터가 서로 Response(요청)과 Request(응답)으로 통신을 한다. 여기서 통신을 할 때,..
developefeel.tistory.com
url주소로 데이터를 전달하는 방법에 대해 참고한다.
[Back-end] 라우팅 기법으로 데이터 전달, 주소창의 문자 화면으로 출력
선행으로 flask로 서버를 열어주는 내용이 필요하면 아래 링크로 [Back-end] Flask로 웹 서버 만들기, flask 시작하기 우선 플라스크를 사용하기 위해 'pip install flask'를 써서 다운받아준다. 다운 후에는
developefeel.tistory.com
URL 파라미터

인터넷 주소창을 보면 위와 같은 형태를 자주 발견할 수 있다.
위 주소는 현재 블로그 글 편집 화면의 주소인데

앞 부분의 url주소는 본 블로그의 54번째 글을 관리하는 페이지 라는 것을 유추할 수 있다.

또한 주소 뒷 부분에 ? & 등이 붙어있는 것을 볼 수 있는데 이러한 형태가
http의 요청방식 중 get방식으로 파라미터를 넘기는 것이다.
첫 번째 변수는 ?를 붙여주고 그 이후부터는 &를 붙여준다.
현재 페이지의 주소를 해석하자면 54번째 새로운 글을 작성중이고
type 값은 post로 지정하고 returnURL주소를 넘겨주고있다.
GET
URL?파라미터1=값&파라미터2=값...
#request는 url뒤의 파라미터값을 넣기위함
from flask import Flask,jsonify,request,render_template
#객체생성
app=Flask(__name__)
#로그인페이지 구현
@app.route('/login')
def login():
#get방식으로 파라미터값 받기
username=request.args.get('user_name')
#id가 newyork일때만 인증성공
if username=='newyork':
return_data={'auth':'success'}
else:
return_data={'auth':'failed'}
return jsonify(return_data)
@app.route('/html_test')
def hello_html():
#templates폴더의 로그인폼 렌더링
return render_template('login.html')
if __name__=='__main__':
app.run(host='127.0.0.1',port='8080')여기 간단한 로그인 인증을 흉내낸 페이지가 있다.

/login부분을 확인하면
username변수를 get방식으로 받겠다는 것을 볼 수 있다.
또한 username변수의 값에 따라 로그인인증여부가
json데이터형식으로 반환된다.

서버를 구동시키고 해당 페이지로 들어가니 인증 실패의 반환값이 나온다.

이렇게 실패값이 리턴되는 이유는 당연하게도 username변수값에 아무것도 전달되지 않아서이다.

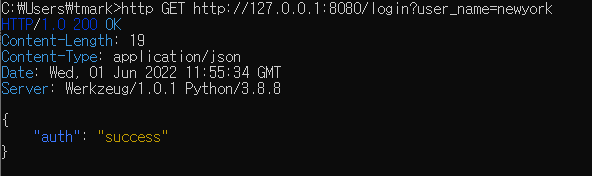
이번엔 파라미터를 전달해보자 첫 파라미터므로 ?에 변수이름과 값을 적어준다.

username변수에 newyork값이 전달되며 인증이 성공됬다는 json데이터가 반환된다.
파라미터 여러개 넘기기

pw라는 변수를 하나 추가하여 마찬가지로 get방식으로 요청받도록 하고 입력받은 파라미터값을 출력하도록 한다.

username이 역시 newyork이기 때문에 성공 데이터가 반환된다.

print출력은 vsc터미널에 출력된다.
'Back-end' 카테고리의 다른 글
| [jinja2] html에서 파이썬 코드 사용하기 (0) | 2022.06.17 |
|---|---|
| [Back-end] Html에서 get방식으로 파라미터 값 넘기기 (0) | 2022.06.02 |
| [Back-end] flask로 Rest API 구현 (0) | 2022.04.29 |
| [Back-end] 라우팅 기법으로 데이터 전달, 주소창의 문자 화면으로 출력 (0) | 2022.04.29 |
| [Back-end] Flask로 웹 서버 만들기, flask 시작하기 (0) | 2022.04.02 |