JSX표현식과 함수형 컴포넌트를 제작하여 표현하는 것을 알아봤다.
[React] JSX 표현식, 함수형 컴포넌트
react에서 element를 쉽게 만들기 위해 JSX를 사용하고 Bootstrap을 이용해 스타일을 주는 것까지 해봤다. [React] JSX 이용해 중첩노드 생성, Bootstrap으로 스타일 주기 리액트에서 중첩노드를 만들고 간단
developefeel.tistory.com

JSX를 통해 확실히 편하게 태그를 생성했지만 여전히 깔끔하지 못하다.
컴포넌트를 이용해 코드를 정리해보도록 한다.
컴포넌트 화

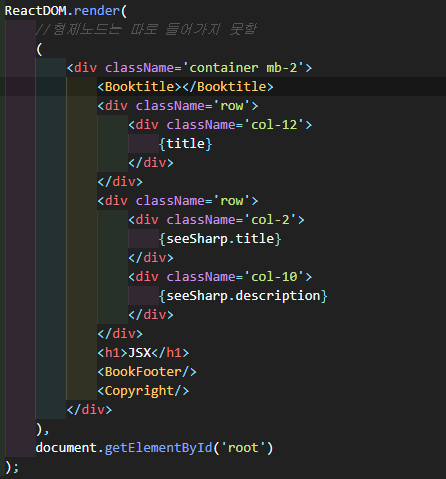
컴포넌트 부위를 모두 다른 컴포넌트로 옮겨준다.

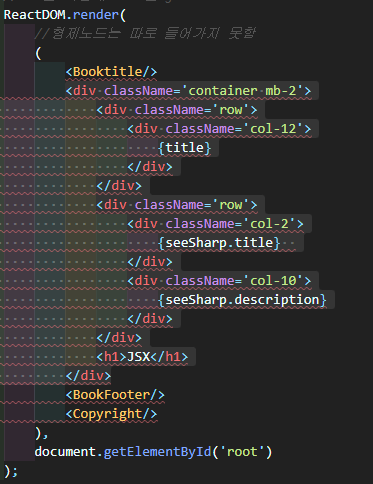
내용을 옮겨줄 컴포넌트다. 이전에 JSX에서는 형제노드없이 꼭 하나의 태그로만 묶어줘야 한다고 했다.
따라서 이름 없는 태그로 형식상 묶어준다.

render에는 컴포넌트 하나만 남기고 모두 이동 시켰다.

같은 방식으로 기능별로 컴포넌트화 시켜줬다.
props를 이용해 컴포넌트에 속성 전달

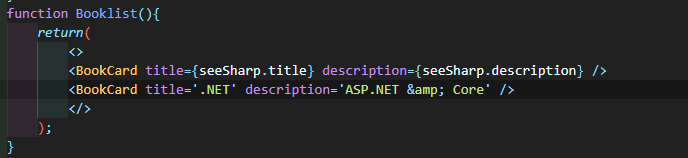
Booklist컴포넌트 내의 card하나에 두 개의 속성을 줬다.
또한 Bookcard에 인자로 props를 주고 props를 콘솔창에 찍도록 했다.

props는 객체 타입으로 받아지며 컴포넌트에 넣어줬던 속성값이 전달되었음을 알 수 있다.

이번엔 표현식으로 전달받았던 title부분을 props.title로 변경해보았다.

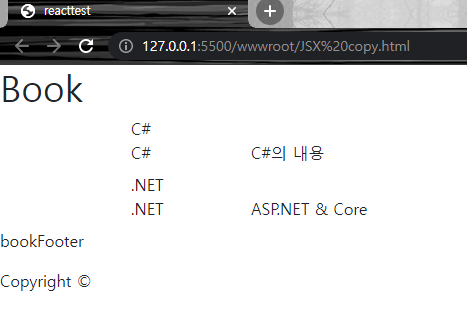
props.title부분이 전달한 title속성의 값 대로 표현되었다.


직접 입력말고 정의해둔 표현식을 불러오는 것도 가능하다.

이제 BookCard컴포넌트는 전달된 속성에 따라 내용을 다르게 나타낸다.

태그들을 컴포넌트화 해서 깔끔하게 만들고 컴포넌트에 속성을 전달하는 방법을 알아봤다.
'Front-end' 카테고리의 다른 글
| [CSS] Selector 종류 (0) | 2022.08.17 |
|---|---|
| [React] JSX 표현식, 함수형 컴포넌트, 클래스형 컴포넌트 (0) | 2022.08.14 |
| [React] 바인딩 구현 (0) | 2022.06.06 |
| [React] 이벤트 호출 방법 세가지 (0) | 2022.06.06 |
| [React] 컴포넌트 라우팅에 추가 (0) | 2022.06.05 |