


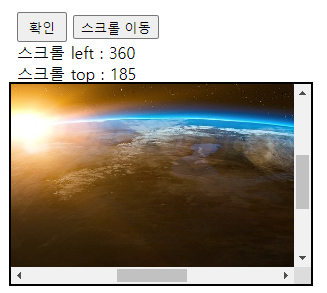
스크롤의 위치를 확인할 버튼과
자동으로 스크롤을 이동할 버튼,
300,200의 크기의 컨테이너에 1000크기의 사진을 담았다.
스크롤의 위치 구하기

scrollLeft와 Top 메소드를 사용해 container노드의 현재 스크롤 위치를 리턴한다.




스크롤의 마지막 위치는 717, 321으로 나온다.
이는 스크롤 바의 앞 위치로 스크롤 바의 자체크기, 테두리두께, 컨테이너의 크기 등에 따라 나타난다.
ex) (스크롤left위치 717) + (스크롤 창의 크기 300) - (스크롤바와 테두리의 크기 17)
스크롤 이동 시키기

다른 위치함수들과 마찬가지로 left나 top에 값을 넣어줌으로 위치를 이동시킬 수 있다.
setInterval함수를 이용해 0.1초마다 오른쪽으로 5씩 이동시키며
스크롤의 위치가 끝에 이르면 종료하도록 한다.

매초마다 left의 값이 갱신되며 스크롤이 이동하는 것을 볼 수 있다.
'Front-end > JavaScript' 카테고리의 다른 글
| [자바스크립트] 새 창 만들기, 창 크기 변경, 윈도우 창 이동, 위치출력 (0) | 2022.06.10 |
|---|---|
| [자바스크립트] js로 웹 문서, 스크린, 브라우저의 크기 구하기 (0) | 2022.06.09 |
| [자바스크립트] width, height, padding, margin, border를 포함한 크기 구하기 (0) | 2022.06.06 |
| [자바스크립트] 노드의 위치 , position, offset의 차이점 (0) | 2022.06.05 |
| [자바스크립트] mouseover & mouseout, mouseenter & mouseleave, 마우스 이벤트의 종류와 차이점 (0) | 2022.06.02 |