
의미 없는 p태그로 가득 체워진 웹 문서에서 크기를 구해보도록 한다.
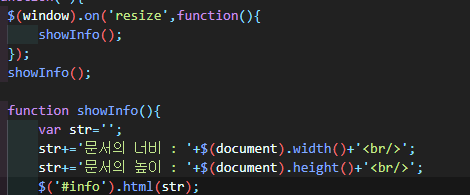
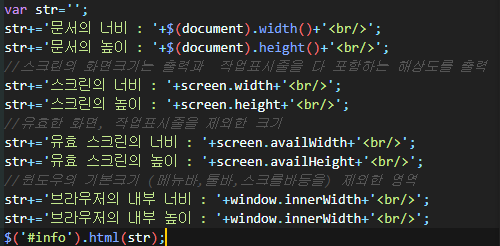
웹 문서의 크기 - $(document).width( ), height( )

jQuery를 사용해 document를 불러온 뒤 width와 height를 사용한다.


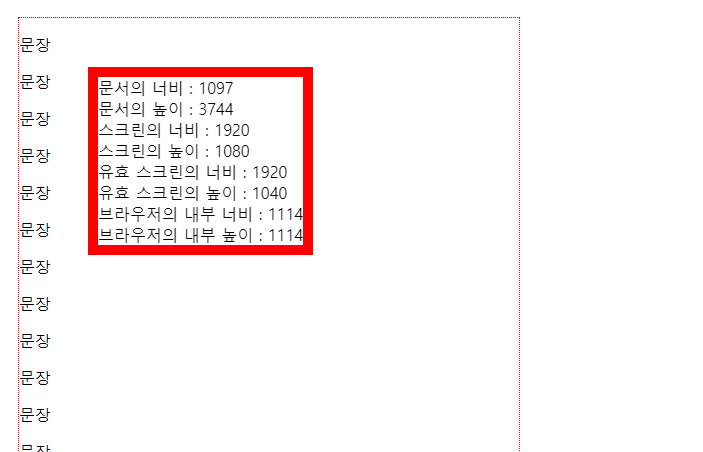
width는 화면의 크기에 따라 조절되는 반면
height는 문서 내의 내용에 따라 고정된 값을 보인다.
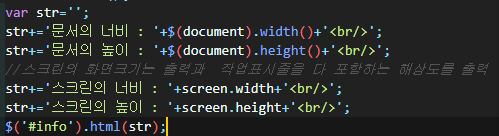
스크린의 크기 - screen.width, height

스크린이란 모니터의 화면의 크기를 뜻하고
이를 구하기 위해서 screen에 width와 height를 줬다.


제어판의 해상도의 값을 확인해보니 제대로 구해졌다.
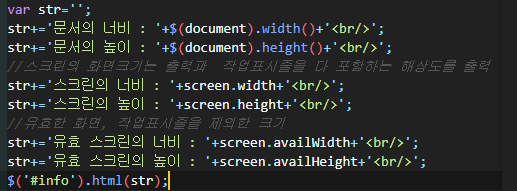
유효 스크린의 크기 - availWidth, availHeight

유효 스크린이란 화면에서 작업표시줄을 제외한 크기를 뜻한다.

작업 표시줄의 40px만큼을 뺀 만큼 높이가 나타난다.
브라우저의 내부 크기 - window.innerWidth, Height

웹 브라우저의 내부 크기는 메뉴바, 툴바, 스크롤바등을 제외한 크기다.

브라우저의 화면만의 크기를 구하며 너비에 따라서 높이도 비례한다.
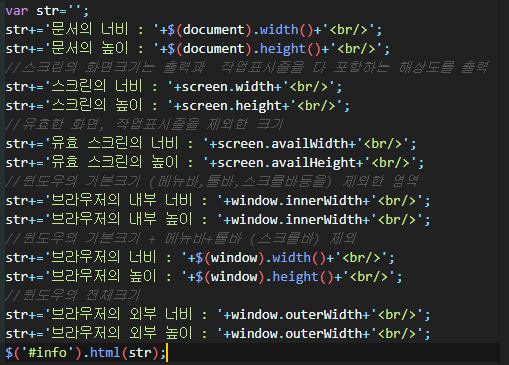
브라우저의 크기 - $(window).width( ), height( )

웹 브라우저인 window의 크기는 스크롤바만을 제외한 크기로 나타난다.

내부너비에서 스크롤바가 제외된 크기인 문서의 너비와 동일한 너비가 나타나며
높이는 화면상에 열린 브라우저의 높이에 비례한다.
브라우저의 외부 크기 - window.outerWidth, Height

모든 브라우저의 요소를 다 포함한 전체 창의 크기를 구한다.

내부크기와 마찬가지로 너비와 높이가 비례한다.
'Front-end > JavaScript' 카테고리의 다른 글
| [자바스크립트] 스크롤 위치 구하기, 스크롤 맨 위로, 위치 이동 (0) | 2022.06.11 |
|---|---|
| [자바스크립트] 새 창 만들기, 창 크기 변경, 윈도우 창 이동, 위치출력 (0) | 2022.06.10 |
| [자바스크립트] 스크롤 위치, scrollLeft, scrollTop (0) | 2022.06.07 |
| [자바스크립트] width, height, padding, margin, border를 포함한 크기 구하기 (0) | 2022.06.06 |
| [자바스크립트] 노드의 위치 , position, offset의 차이점 (0) | 2022.06.05 |