
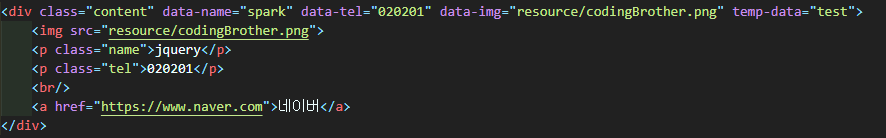
태그를 정의할 때 태그에 여러 속성을 줄 수 있는데
jQuery로 이 속성을 가져와서 다루는 방법을 알아본다.
attr( ) - 단일 속성 가져오기

콘솔창에 content클래스의 div태그안의 img태그의 src속성과
a태그의 href속성을 각각 가져온다.

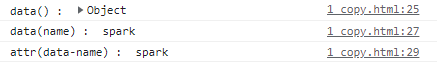
img태그의 이미지소스와 a태그의 링크소스가 각각 콘솔에 찍힌다.
data( ) - 'data-' 로 시작하는 모든 속성값 가져오기

data는 태그의 속성 중 data-로 시작하는 모든 속성을 가져온다.
그 속성들 중 특정 속성인 data-name을 가져오려면 data-뒤의 이름을 지정해준다.
attr로는 data-를 같이 붙여줘서 가져와야한다.

data-name속성은 data('name') 아니면 attr(data-name)으로 가져올 수 있다.

data()로는 data로 시작하는 속성만 가져올 수 있다.

특별한 경우가 아니면 attr를 사용해 속성을 가져오는 것이 범용성 측면에서 좋다고 생각한다.
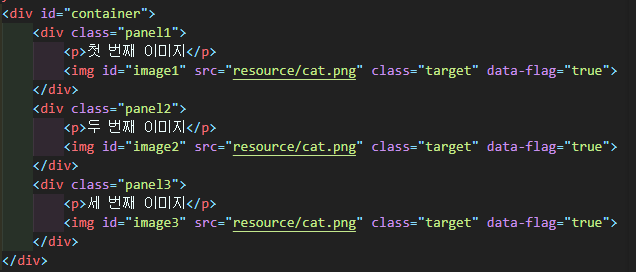
attr( ), data( )를 이용해 사진변경하기


고양이 사진 세개가 있고 각 이미지는 img태그에 src속성으로 cat.png를 가져오도록 되어있다.

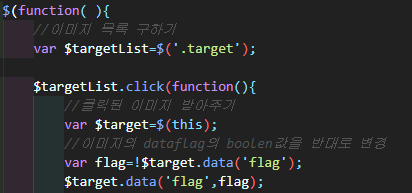
img태그의 클래스인 target을 통해 세 개의 img태그를 배열로 저장한다.
각 이미지를 클릭하면 클릭된 이미지를 target변수에 담고
img태그에 있던 data-flag값을 true면 false로, false면 true로 바꿔준다.
이후 data()를 이용해 data-flag에 flag값을 저장해준다.

그리고 data-flag값이 참이라면 img태그의 src값을 cat.png로
false라면 src값을 dog.png로 변경해준다.

클릭할 때마다 사진이 변경되어 나타난다.
'Front-end > JavaScript' 카테고리의 다른 글
| [자바스크립트] 이벤트 등록 해제, on, off, click, mouseenter, mouseleave (0) | 2022.05.30 |
|---|---|
| [자바스크립트] 이벤트의 흐름, 캡처, 타겟, 버블 단계 알아보기, eventPhase, stopPropagation (0) | 2022.05.29 |
| [자바스크립트] 클래스 추가 제거하기, addClass, removeClass, toggleClass (0) | 2022.05.27 |
| [자바스크립트] js, jQuery로 스타일,css 속성값 변경 (0) | 2022.05.27 |
| [자바스크립트] css스타일 속성 표기법, 단위 생략 (0) | 2022.05.27 |