DOM이란, HTML의 DOM 트리구조
DOM (Document Object Model) 말 그대로 문서 객체 모델인 DOM은 문서를 나타내기 위해 객체로 모델링한 것이다. html문서를 작성하다보면 , 등등의 태그를 볼 수 있는데, 이러한 태그들을 노드라 하고 해
developefeel.tistory.com
이벤트의 흐름을 알기 위해서 웹 문서의 DOM형식에 대해 먼저 알면 좋다.


웹 문서의 DOM트리구조에 따라 제일 상위의 document영억이 맨 바깥에 위치하고
그 아래로 body영역이 위치하며
안쪽으로 div영역들이 구성된 것을 확인 할 수 있다.
eventPhase( ) - 이벤트의 진행 단계
이벤트는 총 세 단계로 이뤄지 있으며 eventPhase는 그 단계를 알려준다.
eventPhase =1 : 캡처 단계
eventPhase =2 : 타겟 단계
eventPhase =3 : 버블 단계
캡처 단계
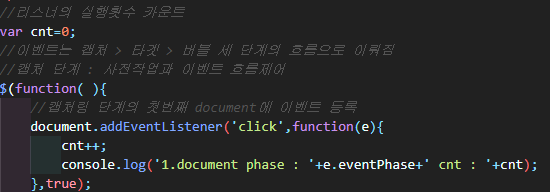
이벤트의 첫번째 단계인 캡처 단계는 document에서 출발해
이벤트 대상의 바로 앞까지 가서 문을 두드리는 단계다.

제일 상위인 문서 노드에 클릭이벤트가 지나가면 cnt변수가 증가하고
이벤트 단계와 걸음 수를 알려준다.

document위치를 클릭하자 콘솔에 이벤트의 흐름이 첫번째에 들어왔고 한 걸음 걸었다고 표시된다.

같은 방식으로 document안의 body태그와 div태그에도 모두 이벤트가 지나가면
이벤트 단계와 걸음 수를 콘솔로 나타내도록 한다.

a1태그만 클릭했는데도 문서, body를 모두 지나친 것을 확인할 수 있다.
여기서 a1을 클릭했을 때 document와 body에서 일어난 것이 찾아가는 캡처단계이고 1로 표시된다.
a1에서 실질적으로 이벤트가 발생한 것을 타겟단계라 하고 phase가 2로 표시된다.
버블 단계
이벤트의 세번째 단계인 버블단계는 대상을 찾아 이벤트를 발생시키고
다시 document로 돌아오는 단계를 말한다.

코드의 내용이 별 의미있는것은 아니고 캡처단계와 마찬가지로 이번엔 jQuery를 이용해 노드를 지나갈 때
영역의 위치와 걸음수를 콘솔에 출력하도록 했다.

body를 클릭하자 phase가 1인 캡처단계로 document를 지나쳤다가
이벤트의 대상이 되는 body에서 phase가 2로 표시된다.
그 후 다시 document를 phase 3으로 다시 돌아오는 것을 볼 수 있다.

이번엔 c1을 클릭했다. 앞서 c1자체에는 특별한 이벤트를 등록하지 않았기 때문에
phase 2인 콘솔로그는 보이지 않는다.
대신 phase1로 어떻게 c1까지 접근했고
phase3으로 다시 돌아갔는지를 확인할 수 있다.
타겟 단계, stopPropagation

이번엔 a1노드에 이벤트 흐름을 끊어주는 함수를 추가했다.

a1바깥에 있는 body를 클릭해 이전과 같이 phase2인 타겟팅이 제대로 이뤄지는 것을 확인한다.

이번엔 a1안쪽의 b1을 클릭했는데 캡처단계인 1이 b1까지 찾아가다가
a1에서 끊긴 흐름때문에 이벤트가 진행되지 않는 것을 알 수 있다.
'Front-end > JavaScript' 카테고리의 다른 글
| [자바스크립트] 이벤트 한번만 실행, 기본 이벤트 해제, one, cancelable, preventDefault (0) | 2022.05.31 |
|---|---|
| [자바스크립트] 이벤트 등록 해제, on, off, click, mouseenter, mouseleave (0) | 2022.05.30 |
| [자바스크립트] 태그 속성 가져오기, 속성 변경하기, attr, data (0) | 2022.05.28 |
| [자바스크립트] 클래스 추가 제거하기, addClass, removeClass, toggleClass (0) | 2022.05.27 |
| [자바스크립트] js, jQuery로 스타일,css 속성값 변경 (0) | 2022.05.27 |